デザイン
2023.05.11
【マイクラ実況用】アイコンを作る【ざっくり制作】
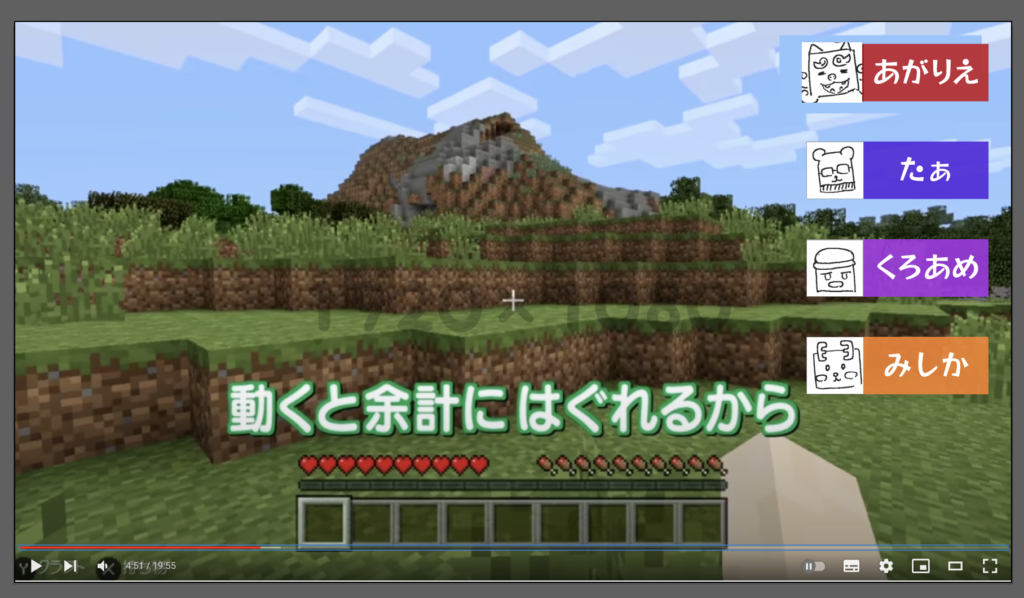
右上のアイコンを作る
今回はマイクラ実況をするときの右上にある『アイコンみたいなやつ』をざっくりと作っていきます、まだ見ぬ誰かの糧になると幸いです。

画像は「よゐこのマイクラでサバイバル生活」から、面白いですよね。
「よゐクラ」有野課長”代理”の時代をリアルタイム視聴していた身としては、ここまできたことが感慨深…っと話が外れたので今日の本題へ
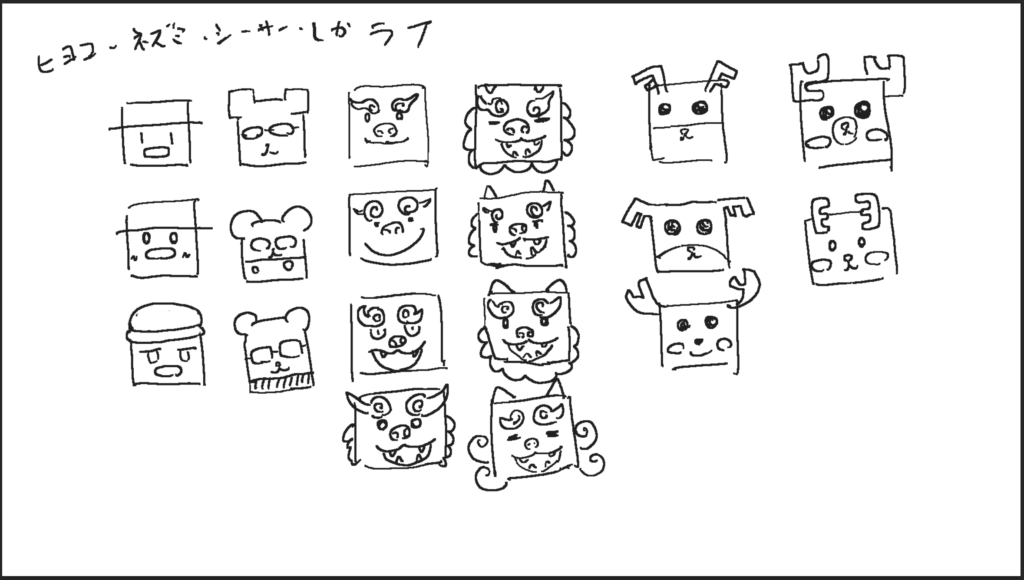
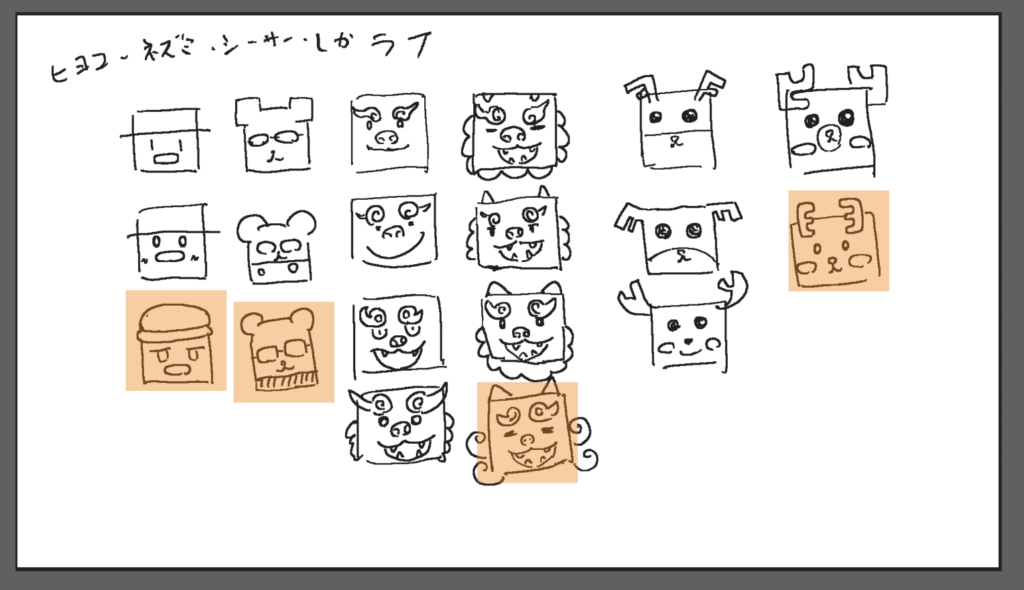
まずはラフを描いていきます。
今回は『動物モチーフ』+『右上の四角から「どこかがはみ出すデザイン」』+『各々のカラーを決める』という考えのもと作ります。(特に理由はない)
今回は四人分(くろあめ・たぁ・あがりえ・みしか)それぞれのアイコンを考えます。
===============
くろあめ:ヒヨコ+帽子+紫
たぁ:ネズミ+耳+青
あがりえ:シーサー+ひげ+赤
みしか:しか+ツノ+オレンジ
===============
ここで悩んでも仕方ないので、さっくりと決めてしまいましょうあとで変更したけりゃ変更しましょう。

ヒヨコ・ネズミは適当でしたが()自分があまり覚えてないシーサーのような動物(?)についてはGoogleに相談しながら進めます。
特にシーサーには『阿吽』(オスは口を開いているメスは口を閉じている)があった筈…と言うことを思い出しどっちがどっちかを調べつつ制作します。
鹿はツノの形が思い出せないので結局調べます。
疑問はだいたい調べれば解決します。
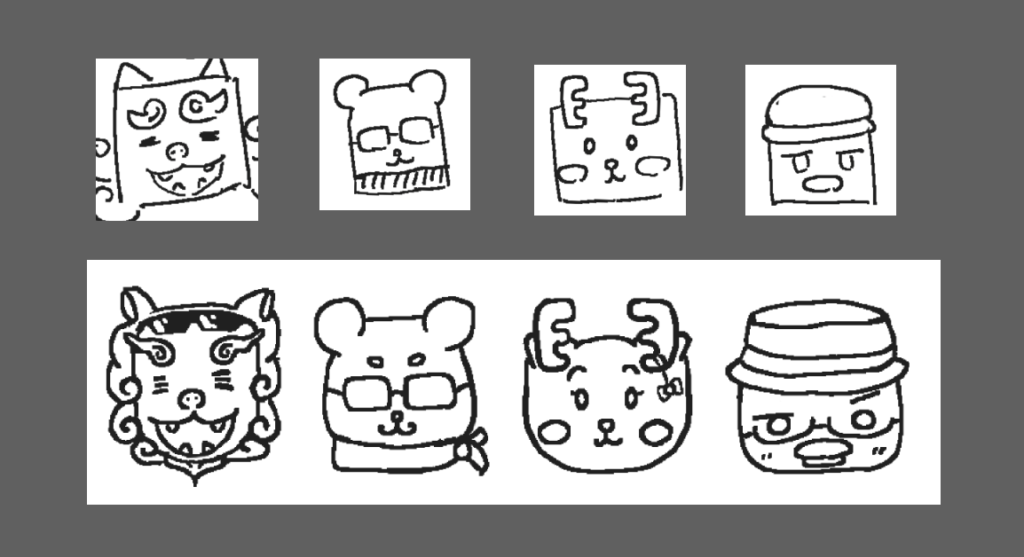
素材化(清書)していきます。
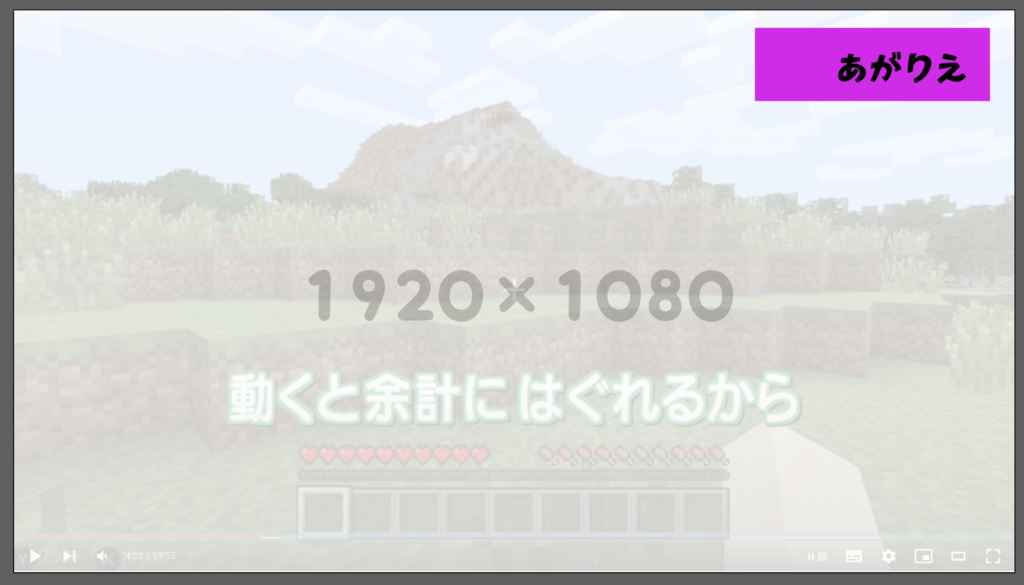
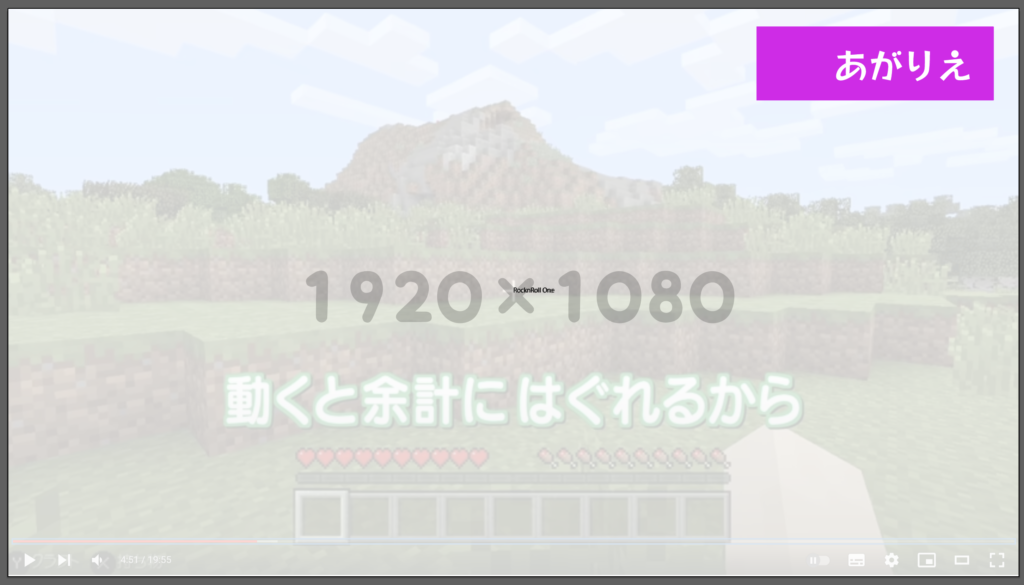
「1920×1080」のキャンパスをIllustratorで用意し、右上のあたりにアイコンを置く場所を用意しましたが…

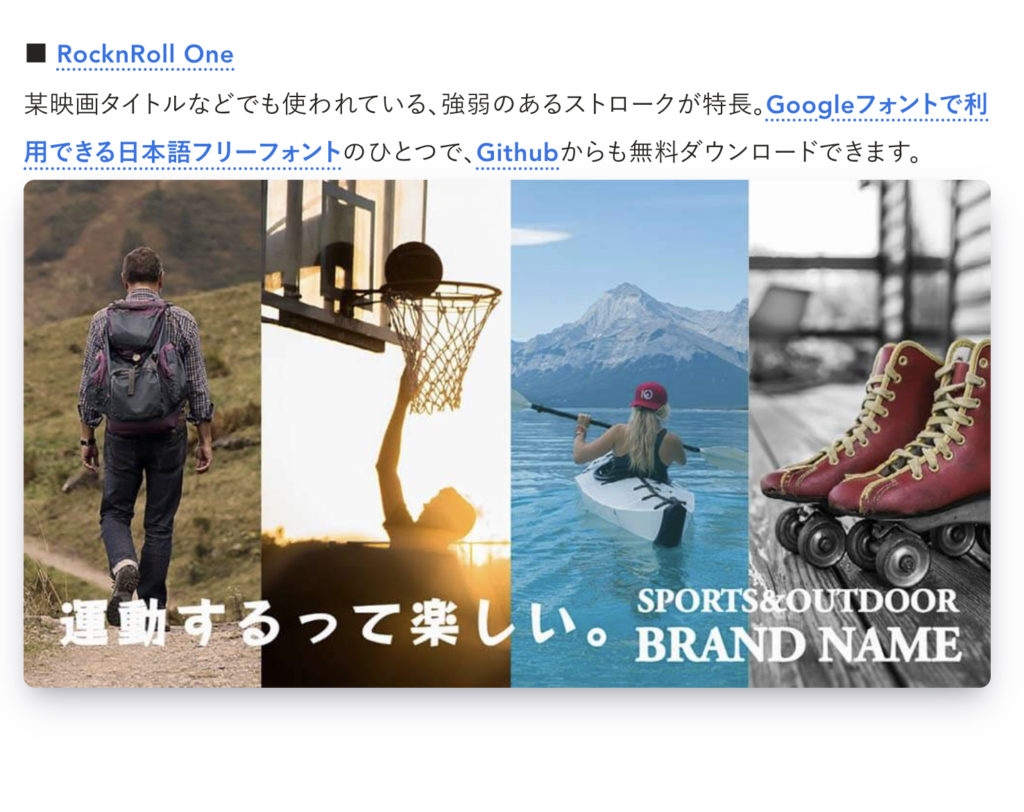
なんとなく(ふわっと)フォントのイメージがちょっと違うので、どうせなら仕事で普段使えない可愛いフォント調べます。
ちょっとしたコツですが、[Google]で「アドビフォント 可愛い」と検索→カタカナで調べることで日本語のサイトを出やすいようにして検索(一昔前はこれで変わりましたが、今はどうなんだろ)

公式ではなく、なんだかまとめた感じのサイトに飛びます。
(公式はたまに商品ページに飛ばされたりするので二度手間だったりする)

ほどよくポップ、背景に色があっても太字で見やすそう何より名前が「RocknRoll One」…ロックンロールということで今回のイメージに合ってます。(知らんけど)

そして確認、このフォント点が丸になるのがとても可愛い。
(ただ「り」と「え」の間が空いてるのが気になりますね…この辺りはあとで調整(カーニング)します。)
あれ少しイメージと違うな…なんて思ってもとりあえず前に進みましょう。

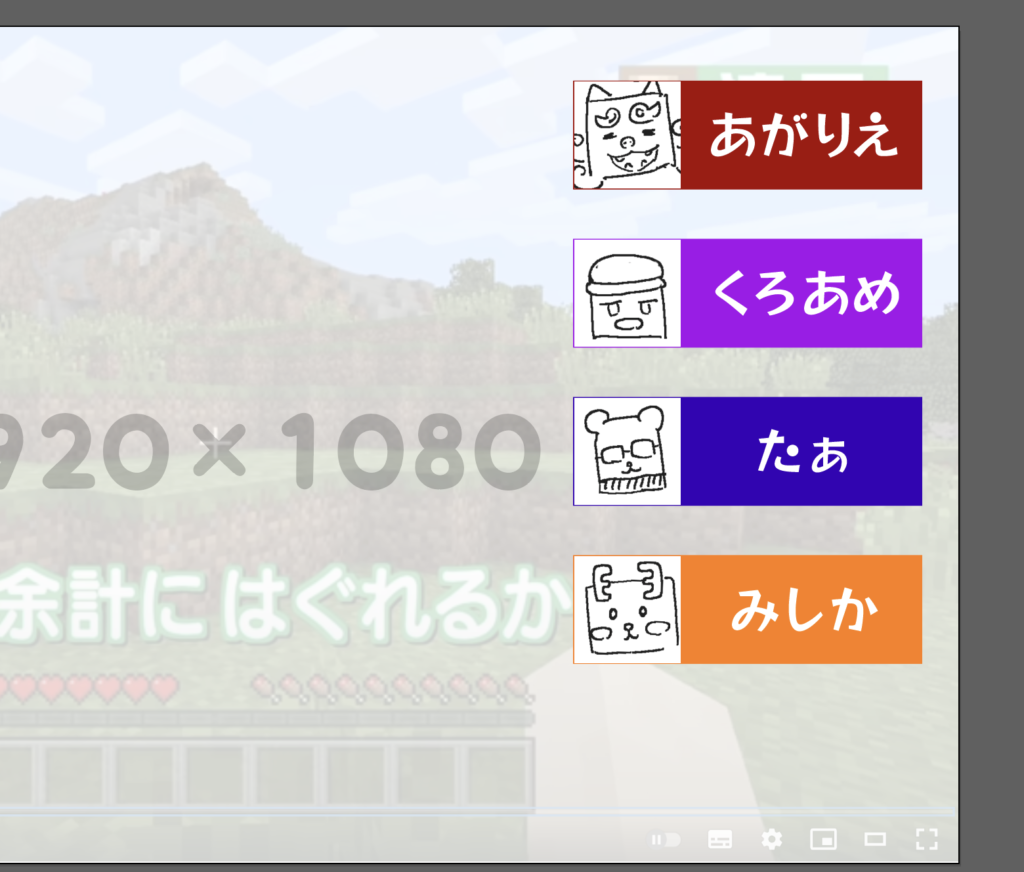
アイコンとテキストの幅を決め、そこに文字を流し込みます。
色が派手目ですが動画に対してどう見えるかはあとで確認するので仮置きで進行します。

画像をマスクで切り出して…実際に右上に置いてみます。

うん、これでいいんじゃないかなってくらい割と綺麗に埋まってますね。
実際に背景を出して確認します。

んーイメージはいいんですが少し大きいし、色がちょっと合ってないかな?

ということで軽く調整して文字の部分は完成です。
アイコン作り

ここが圧倒的に時間かかりました。(4時間くらいかかってます、全体作業時間の80%くらい)
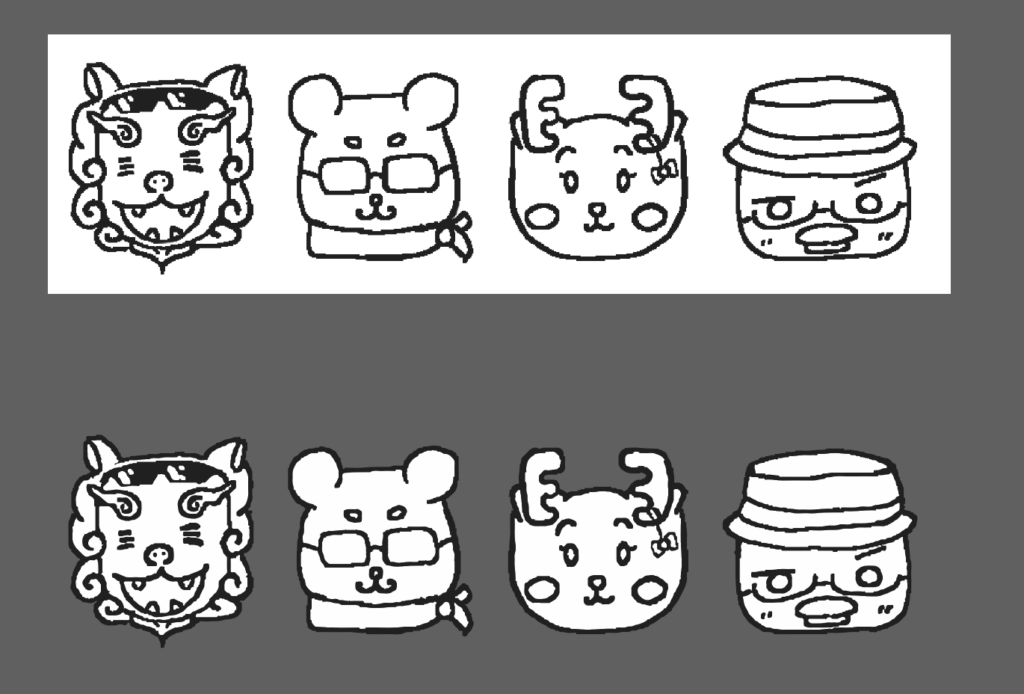
ラフの方がよく見えるやつですね。実際もう少し緩い感じでも良かったかなぁ…と思うところもありますが進みます。

ここからIllustratorでベジェ化、あとは適当に色つけて背景をガッと合体させればアイコンの完成。(こっちは簡単で作業時間10分くらい)

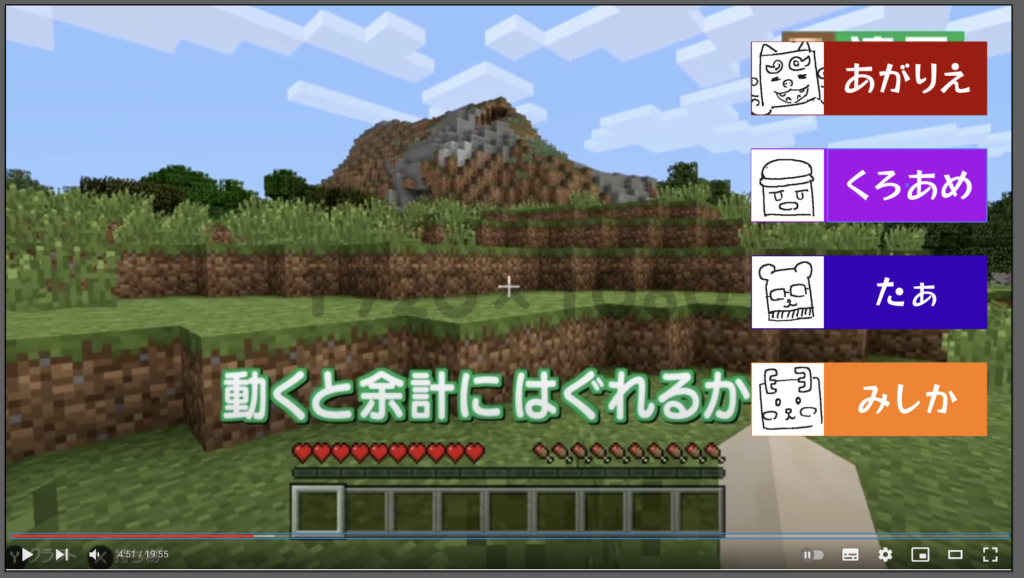
今回の目的のところまで完成!
実際にさっきの映像と合わせてみるとこんな感じ。

なかなか「らしく」なった気がしますね!(背景は相変わらず「よゐクラ」でですが苦笑)
キャラクターがわかりやすく、今誰が話してるのかすぐに分かるようになったのではないでしょうか。
…といっても 反省点として
・アイコンではなくイラスト化しちゃったから動画を見ててうるさくないかな・・・。
(実際に入れて確認する必要がある。)
・手書き風にしてみたけどやっぱり元々イメージしてたフラットのアイコンの方が良かったかも
(ゴチャつきすぎた)
などなど 突っ込みたいところはありますが、正直疲れたので今日はここまで!
もし気に入らなかったら作り直せばいいだけですね!
ではお疲れ様でした。
