一言感想文
2023.03.10
「神戸女子大学・神戸女子短期大学ブランドサイト」に感動した話
Hello World.
ヒヨコラボのWEB担当、にゃんたじです。
今回は出来の良さに感動したサイト「神戸女子大学・神戸女子短期大学ブランドサイト」についてご紹介しようと思います。
ほら、自分…WEB担当ですし…たまにはWEBのお話もしとかないとね。
神戸女子大学・神戸女子短期大学ブランドサイト

実際のサイトはこちら:神戸女子大学・神戸女子短期大学ブランドサイト
神戸女子大学の受験生応援ページで、公式Webマガジン「シンジョマグ」や学部・学科特設サイトを紹介しているようです。
見たことがない方は一度見ていただきたいのですが、めちゃめちゃ「エモい」。
感動したポイント1「ファーストビューが綺麗」
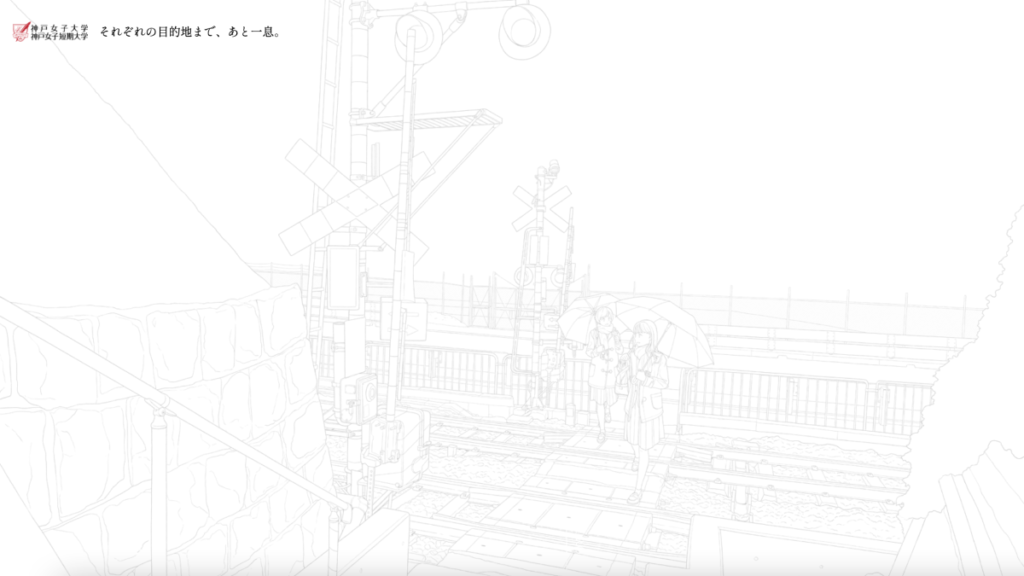
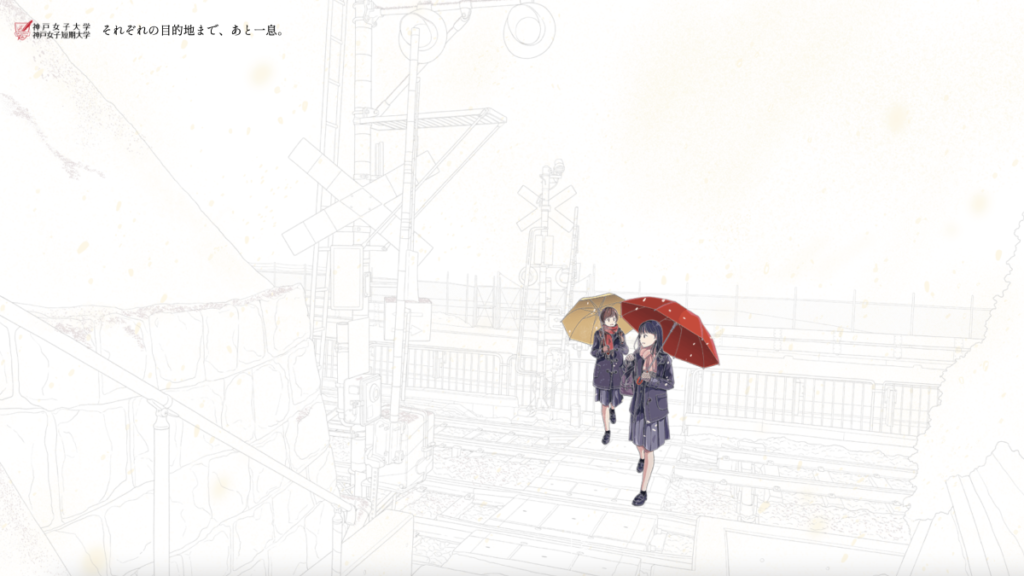
ファーストビューはアニメーションが採用されていて、下記のような順番でアニメーションが行われます。
- 色がない線画が表示される
- キャラクター(女子高生)に色がつく
- 背景に色がつく+キャッチコピーが表示される
これ、非常に考えられているなぁ、と思いました。
主役は女子高生である「あなた」と印象付け、次に感情に訴えかけるように「わたしたち 春になったら どこにいるんだろう」とキャッチコピーを出す。
もうこれだけでぐっと引き込まれてしまう世界観・演出だと思います。
素晴らしい。


感動したポイント2「ストーリーがある」
実はこのサイト、時間が進んでいく物語があります。
ファーストビューの右下のサムネイルをクリックすると、そのシーンの物語のファーストビューの画像・キャッチコピーに変わります。
何度も見たくなるような仕掛けを作っているのはとても良いですね。
友人との青春や受験、最後にはどんな物語の結末が待っているのか。
とても楽しみにしている自分がいます。
また、途中まで進めると出てくる詞(ポエム)も内容が変わっているのは芸が細かい。

感動したポイント3「アニメーション・細かい装飾が丁寧」
アニメーションは種類自体は多くありませんが、すっきりとした印象で統一感が取れています。
また、装飾も悪目立ちせずに、綺麗にまとまっています。
斜めの正方形にこんな心惹かれるとは…。

また、別のサイトなのですが、「「のんと毎日新聞」特設サイト」でも、似たようなアニメーション・演出が使われていたので、ちょっとした流行りだったのかもしれません。
また、コードの話で言えば、アニメーションのJavaScriptライブラリは「GSAP」を使用しているようです。
私も一度、使ったことがあるのですが、めちゃめちゃ便利で使いやすいアニメーション制御ライブラリです。
詳しい使い方は、ICS MEDIA「GSAP入門 – アニメーション制作のための高機能なJSライブラリ(前編)」をご覧ください。
(私も過去にめちゃくちゃ参考にしました)
神は細部に宿る
久しぶりに「心ときめく」を感じたサイト「神戸女子大学・神戸女子短期大学ブランドサイト」のご紹介でした。
皆さんのおすすめのWebサイトがあれば、是非教えてください。
ではでは。
